Что такое интерфейс пользователя (UI)?
Интерфейсы бывают совершенно разные - графические, вычислительные и т.д. В данном контексте нас интересует веб-интерфейс или интерфейс пользователя.
Интерфейс пользователя (UI - user interface) - это совокупность средств, при помощи которых пользователь общается с различными устройствами, чаще всего с компьютером или бытовой техникой, либо иным сложным инструментом (системой).
Ключевая задача интерфейса - дать нам с чем-то работать, т.е. с определенным набором функционирующих элементов.
Интерфейсы окружают нас в интерактивной среде, т.е. в операционной системе наших устройств, будь то Windows, MacOS, Android, iOS и другие. Они позволяют нам взаимодействовать с техникой и выполнять различные задачи - слушать музыку, работать с текстовыми и графическими файлами и т.д.
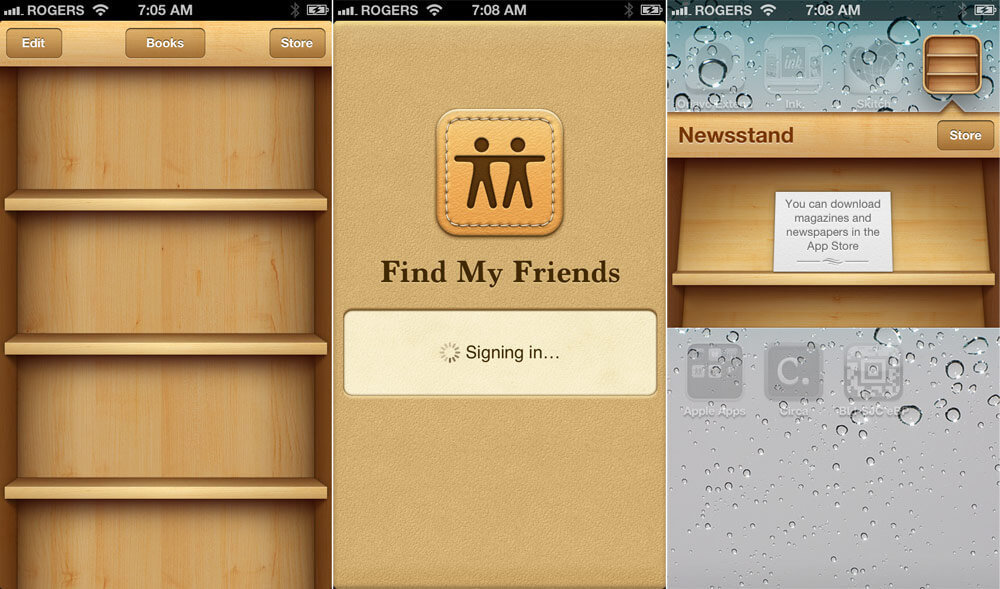
Самые часто встречаемые и наиболее используемые сейчас - это интерфейсы мобильных устройств. Отличный пример интерфейса мобильного приложения - пролистав большое количество экранов мы видим, что приложение позволяет нам, как пользователям, взаимодействовать с ним - нажимать кнопки, заполнять текст в поля ввода, выбирать необходимые пункты из списка и т.д.
Какие элементы интерфейса чаще всего встечаются
Когда речь идет непосредственно о веб-интерфейсах, т.е. об интерфейсах сайтов, то стоит понимать, что он состоит из отдельных частей - элементов управления:
- кнопки (позволяет выполнить целевое действие, т.е. при клике на кнопку происходит определенное запланированное действие - отправка формы заявки, скачивание документа, подписка на рассылку и т.д.)
- меню (основа всей навигации на сайте; это тот элемент, который позволяет быстро перейти на необходимый нам раздел в одностаничниках или страницу в многостаночниках)
- поля ввода (чаще всего встречаются в формах заявки; необходимы для ввода информации пользователем)
- бегунки для управления разными параметрами (полосы прокрутки; часто используются в фильтрах интернет-магазинов для выставления цены товара)
- сервисные иконки (например, иконки социальных сетей, которые переводят пользователя с сайта на выбранную соцсеть, или иконка личного кабинета, или иконка поиска и т.д.).
- Формы, позволяющие собирать контактные данные аудитории сайта.
UI kit
Для того, чтобы структурировать все элементы интерфейса и не перерисовывать их каждый раз, удобно держать все UI-элементы проекта в отдельном файле.
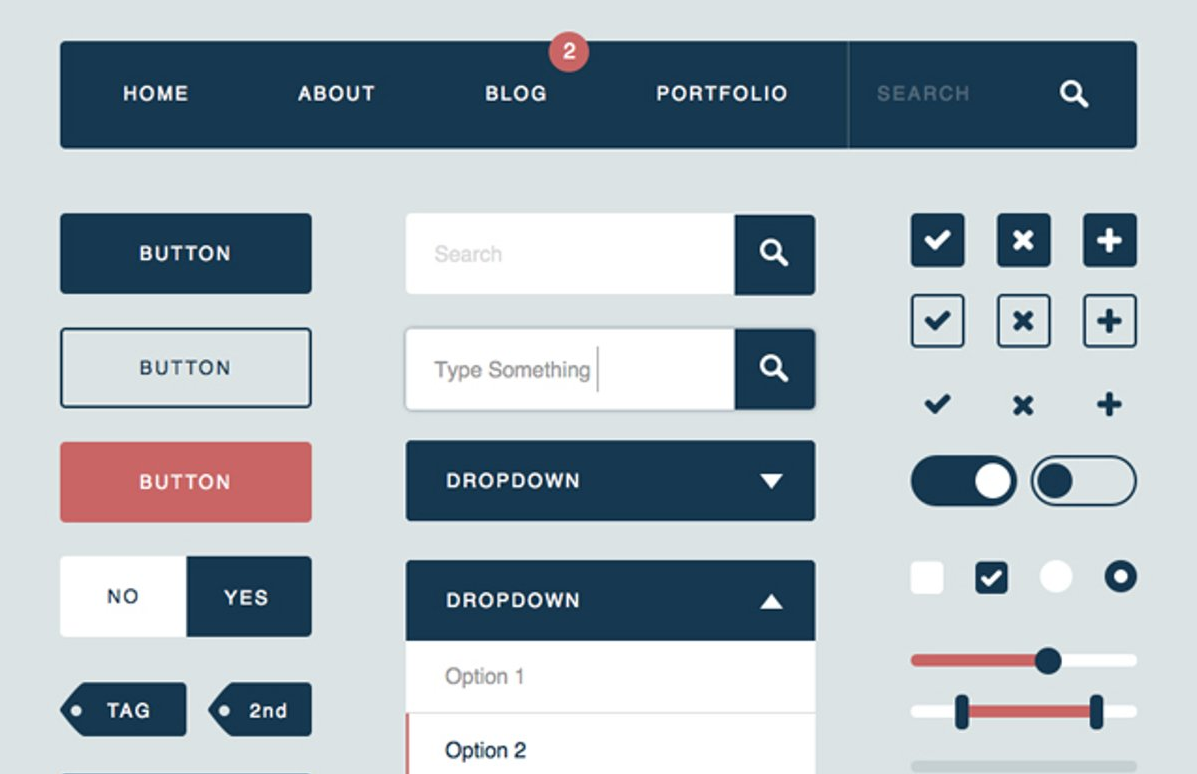
UI kit – набор элементов пользовательского интерфейса. Т.е. простым языком, это документ, где хранятся все элементы управления вашего проекта (кнопки, меню, инпуты). Основная его задача в том, чтобы визуализировать стилистику UI макета. По требованию (необязательному) разработчика можно предоставить ему UI kit для удобного создания интерфейса самого сайте.
Создавать UI kit для своего проекта совсем не обязательно, особенно на начальных этапах знакомства с веб-дизайном, но желательно, чтобы сэкономить в дальнейшей перспективе.
Стили веб-интерфейсов
В настоящее время существует 2 основных проявления стилей веб-интерфейсов
Скевоморфизм (реалистичный стиль)

Характеризуется максимальной имитацией реальных объектов, т.е. в нем присутствуют и объем, и тени, и блики, и огромная цветовая палитра. Степень реалистичности может быть разной - от условной (в которой нет максимальной детализации, однако присутствуют характерные черты данного стиля) до гиперреализма (к примеру, приложение ламповых усилителей, где проработка настолько детальная, что создается ощущение свечения лампочки). Реалистичный стиль можно назвать “уходящим”, т.к. он в вебе уже практически не используется.
Flat (плоский дизайн)

Характеризуется минимальным ярким набором цветов, простых форм и элементов, минимумом теней и бликов (а иногда и вообще без них). Именно он пришел на смену реалистичного дизайна, и упростил уже и так всем знакомые и интуитивно понятные элементы интерфейса. Flat пришел в нашу пользовательскую жизнь с metro-интерфейсом от корпорации Windows, в которой весь функционал был представлен цветными плашками с минимальной детализацией элементов. Флэт хорошо тем, что упрощает восприятие и так знакомых нам объектов, т.е. суть осталась, а вид изменился. Однако наличие flat-дизайна не говорит о том, что он должен был соблюден на всем сайте - можно подобрать отличное сочетание яркой и живой иллюстрации с минималистичной флэт стилистикой.
Material (концепция от Google)

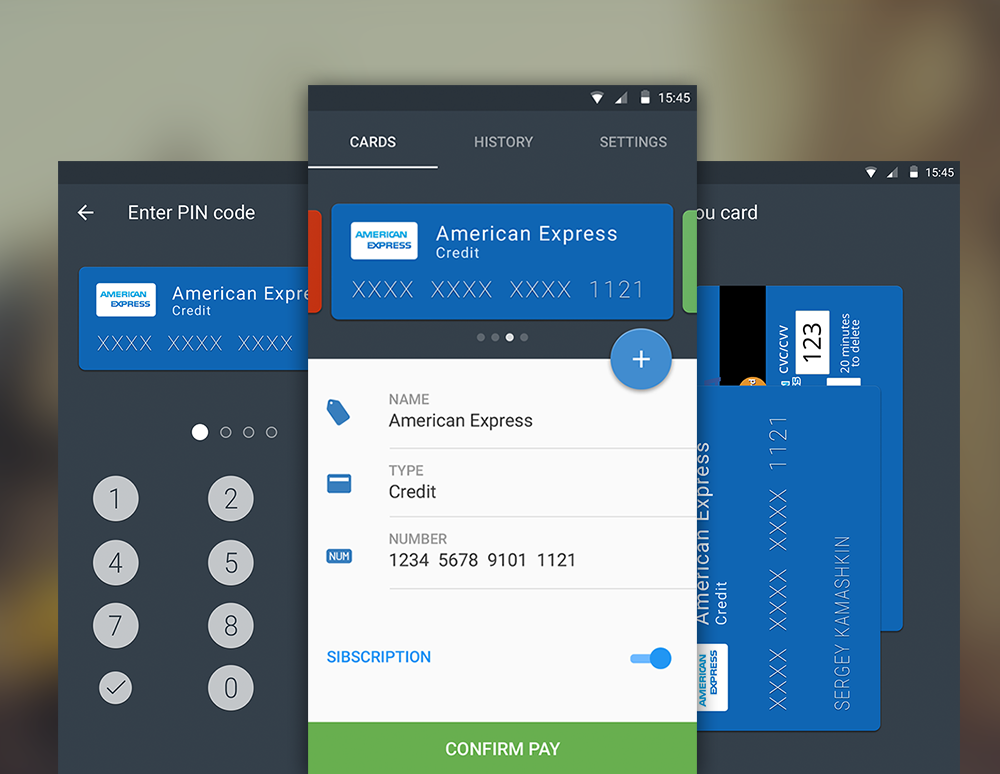
Для него характерно наличие легких теней и текстур, а также определенно цветовой гаммы (от спокойной пастельной до ярко-насыщенной). Тут вы можете почитать основные принципы и отличия материал-дизайна.
Для показательности того, что весь дизайн сейчас стремиться к флэту, можно рассмотреть историю развития интерфейса iPhone. Еще 5 лет назад ни один элемент не обходился без какого-либо декора. Сейчас же Apple убрал все ненужные элементы, отчего экран стал чище и более прост к восприятию. Большая часть слов была заменена на интуитивно понятные иконки, причем сами иконки стали простыми без каких-либо эффектов.
Основные правила отрисовки элементов интерфейса
Критерии правильной кнопки
Кнопка представляет из себя некую плоскость, а также пояснительный текст (иногда с иконкой). Кнопки имеют 3 состояния, которые взяты из вещественного мира и перенесены в интерактивную среду:
- UP (статичное состояние, когда вы никак не взаимодействуете с ней - ни наводите курсор, ни нажимаете на нее).
- OVER (отклик на наведение курсора; чаще всего кнопка меняет свой цвет). Важно понимать, что такое состояние имеют только кнопки в веб-дизайне. Для мобильных приложений не существует понятия over-состояния кнопки.
- DOWN (состояние нажатой кнопки).
Создавая кнопку, стоит руководствоваться следующими правилами, которые позволят вашей кнопке выглядеть опрятно:
- Текст должен быть выровнен по центру (сверху и снизу должно быть одинаковое расстояние; справа и слева тоже).
- Наглядное соотношение формы и содержания (кнопка не должна быть очень длинной по отношению к тексту, но не должна и прилипать к его краям).
Для того чтобы повысить скорость восприятия пользователем функции кнопки, к тексту добавляют иконку. Для таких кнопок также существуют правила:
- Иконка должна отстоять на одинаковое расстояние от края кнопки и от текста.
- Иконка и текст должны быть выровнены по вертикали.
- Чаще всего иконку делают не такого яркого цвета, как текст, чтобы расставить акценты.
- Если между иконкой и текстом есть разделитель, то расстояние от иконки до разделителя, и от разделителя до текста должно быть одинаковым (также можно рассмотреть и другой вариант верного расположения - представьте, что кнопка разделителем делится на 2 части, в первой части нужно выровнять иконку по горизонтали, а во второй - текст).
Критерии правильной формы заявки
Форма - это часто встречающаяся сущность в веб-дизайне, задача которой собрать необходимую от пользователя информацию, а затем пустить ее в работу.
Базовая форма - это форма заявки, которая предлагает вам залогиниться на сайте или сервисе либо через соцсети, либо указав в полях ввода необходимую информацию.
При начале рисования формы, необходимо понять, какая у нее будет ширина - в этом поможет длина строки самого длинного текста, от краев которых необходимо сделать хорошо заметные одинаковые отступы. Примерно такой же ширины будут и поля ввода (инпуты), а иногда и кнопка. Сверху и снизу от всего контента должны быть также одинаковые отступы. Если у нас имеется бордер (горизонтальный разделитель между заголовком формы и второстепенным текстом), то расстояние от заголовка до бордера, и от бордера до второстепенного текста должно быть также одинаковым. Расстояние между инпутами должно быть немного меньше, нежели расстояние до бордера, чтобы визуально связать их между собой. Соблюдайте все эти расстояния статичными для того, чтобы форма выглядела чистой и аккуратной.
Также очень важно, чтобы все элементы имели одинаковое центрирование, к примеру, заголовок, инпуты и кнопка должны быть одновременно по центру.
 site@imrdeas.ru
site@imrdeas.ru +7(950)299-01-99
+7(950)299-01-99 Русский
Русский English
English Deutsch
Deutsch Español
Español Français
Français Italiana
Italiana Portuguese
Portuguese 中文
中文 한국어
한국어 日本語
日本語 Беларускі
Беларускі Українська мова
Українська мова Azərbaycan
Azərbaycan O'zbekiston tili
O'zbekiston tili Tajik
Tajik Հայոց լեզու
Հայոց լեզու Қазақ тілі
Қазақ тілі Киргизский забон
Киргизский забон